Platform
Web (Mobile-friendly)
Team
5 experts: 2 full-stack developers, a designer, a PM, a tech lead
Duration
1 year
Industry
PropTech, GreenTech
The client wanted to create an online tool that anyone can use to learn about the energy system and design their carbon-free world. The client approached ORIL to help them achieve their goals:
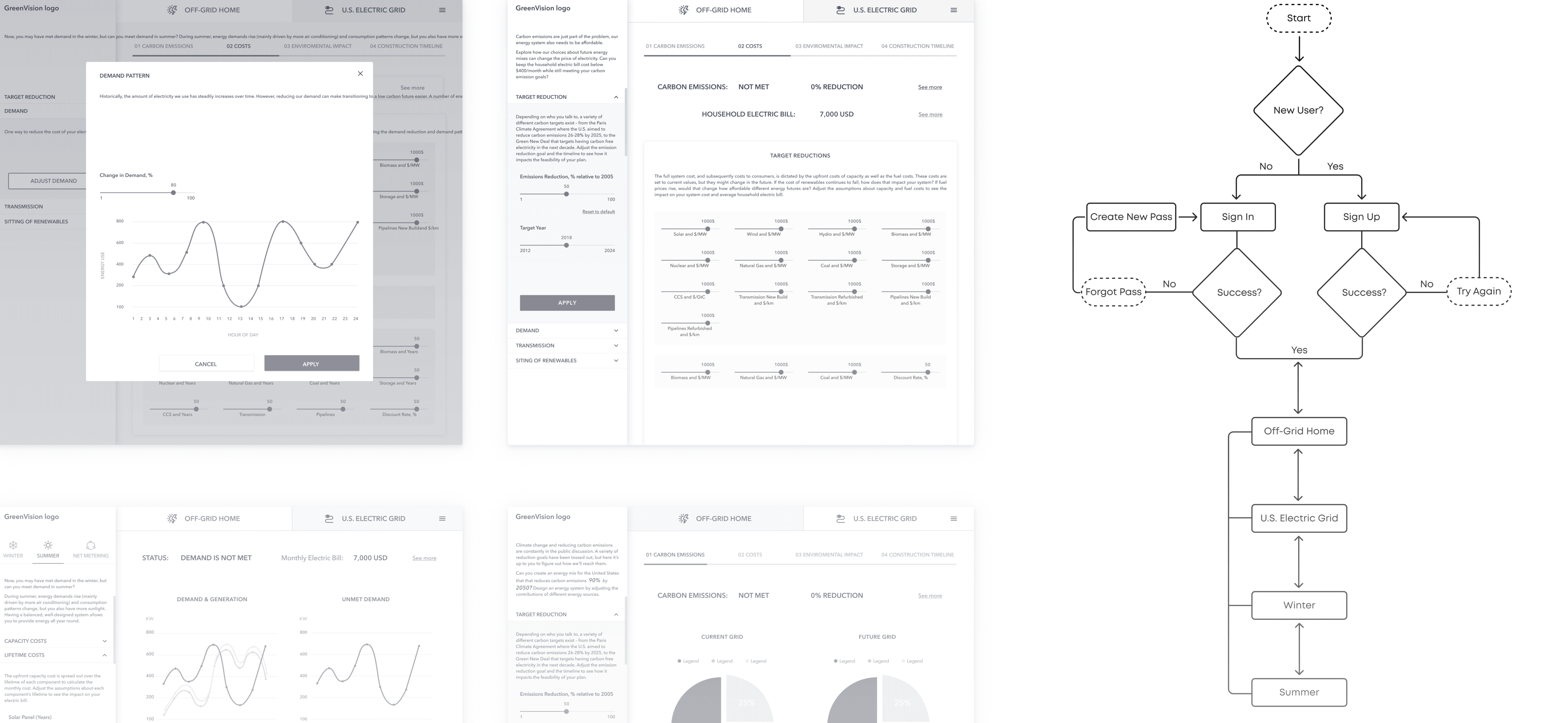
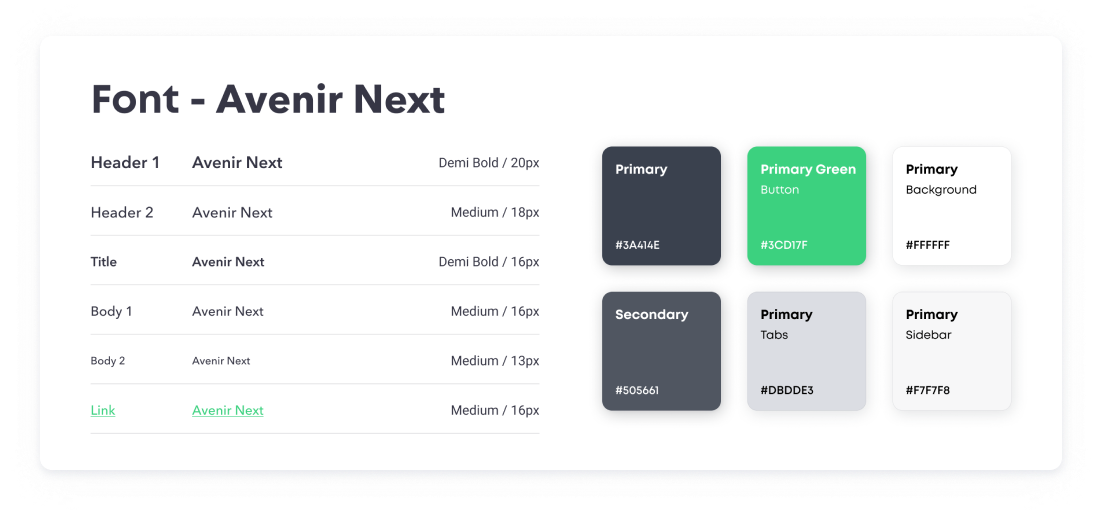
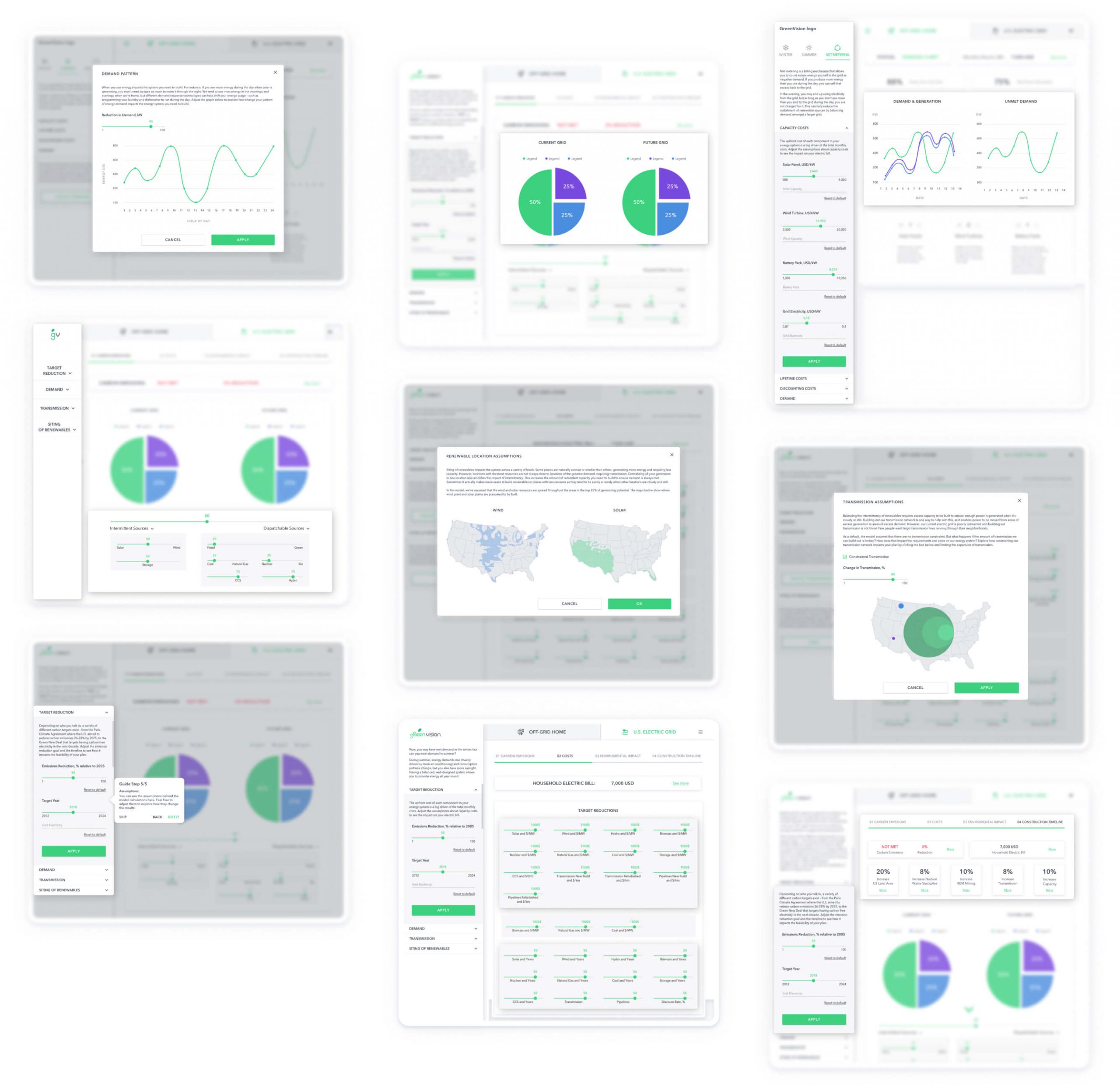
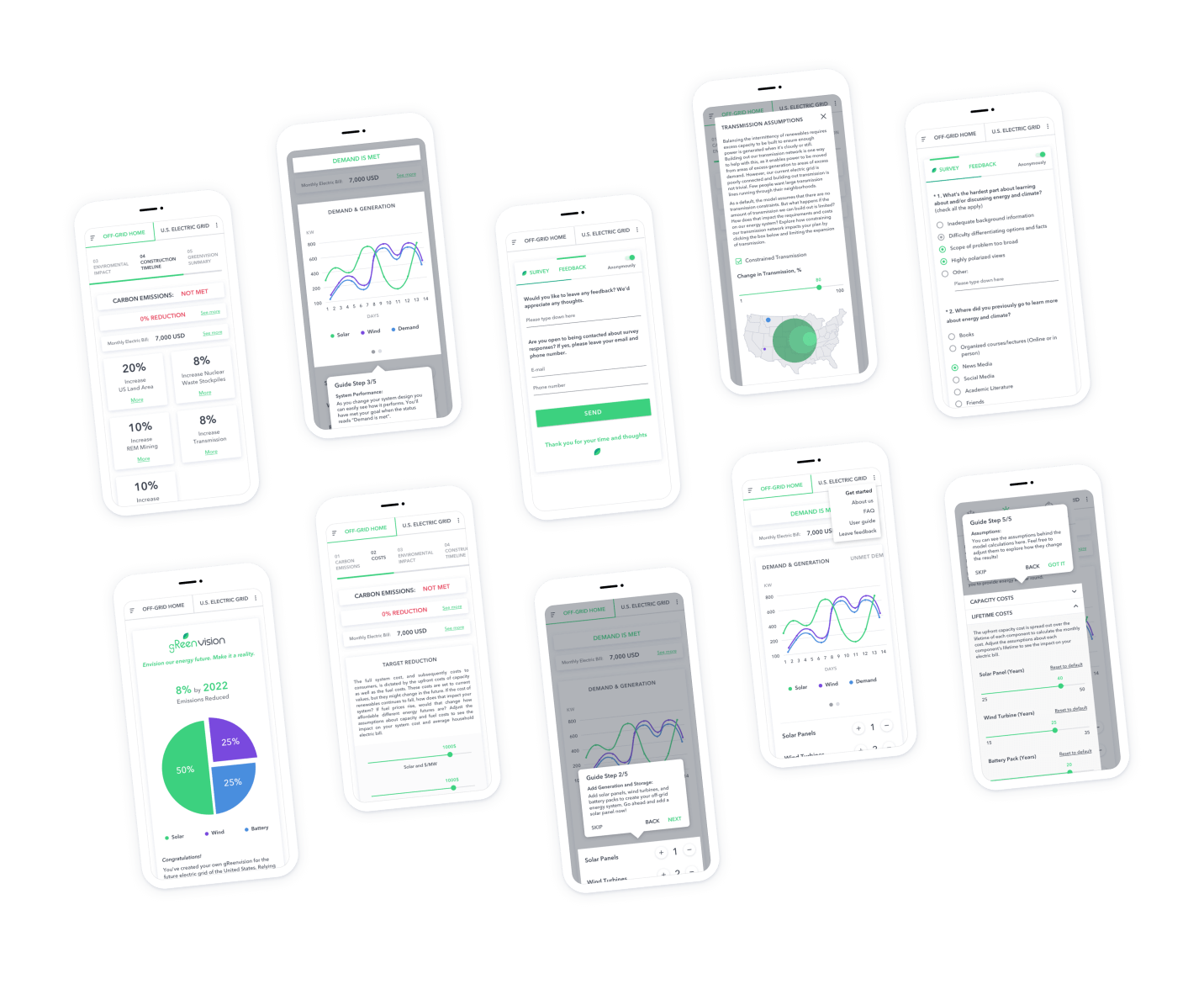
We made an interactive and user-friendly app that reveals the environmental impacts and costs of energy consumption. Our UX specialists created a simple user flow involving only five steps to see the results. We chose green, white and black colors and used them for our visual app design.
We built the platform from the ground up in 6 months. On the backend, there was mathematical modeling for how to determine the capacity requirements for any user-defined grid. We turned the formulas provided by the client into an algorithm to build complex logic.
As part of support services, our team has been performing monitoring and alerts processing, incidents and bugs fixing, and standard changes implementation for six months.
ORIL team applied a thoroughly crafted planning and design process called Product Design Phase. This process is designed to maximize chances of delivering a product that satisfies core business objectives and is tuned for end-user’s convenience.
This process includes some of the following activities: competitive analysis, business-product objective prioritization, user flow creation, wireframing and prototyping.

ORIL’s design team worked closely with the customer and end users on choosing the right color palette, UI approach and overall look and feel of the product. The final UI design deliverables made a very complex and feature-rich product feel very light, friendly and accessible, while at the same time kept all of the platform functionality available within a few clicks.



Node.js
Angular
MongoDB
AWS
Trusted Worldwide: Our Partner's Success Stories.


Lauren Kuntz
Founder, gReenvision Energy
No spam
100% Useful content, always