Anyone who’s ever worked on any piece of software would agree with it. Making an app live is just a tiny little fraction of the long and complicated process.
Though you are not alone on your way. In this article, the ORIL team shares how it arranges the UX design process. You will find practical information you can apply for your product here. Grasp fresh insights and get the product’s smooth UX design under way.
What is UX design?
The software market is getting overflooded with a myriad of applications. Hence, companies strive to deliver a smooth and meaningful user experience. So, what’s the UX design meaning?
UX design is the process that takes place to create a product that is useful, easy to use, and pleasant to interact with. At ORIL, we share this concept. We believe that UX design is about enhancing the experience people have when interacting with your product and ensuring they get value when navigating it.
What are the 3 core processes of designing UX?
The traditional UX design process includes research, planning, and visualization. These steps enable to define the company’s objectives and study users’ expectations and needs. Then, the team applies the analyzed data to setting the work scope and planning the feature’s implementation. Before delivering the UX design, we visualize how the product page will look to verify whether it aligns with the requirements.
Why do we use UX design?
It’s as simple as that. The ORIL team believes that user needs should be fulfilled in the product. Otherwise, it’s useless. What’s the point of a website or software that brings no value to its visitors? After all, after experiencing a positive interaction with your brand via a digital medium, users are more likely to become your loyal customers, returning again and again. And here is how you get your financial reward for taking care of the people you provide services to.
What are the steps in the UX design process?
UX is a complex process. But we know that you are not a faint-hearted one. So, here is how ORIL UX design services are delivered to you.
Step 1: Business Objective
Every successful entrepreneur would agree that there is no point in building a business without having crystal-clear answers to the two basic questions: WHAT problem it solves and HOW exactly. No answers ‒ no business!
And it applies to any product, be it a marketplace or an IoT platform. If you know the pain points of your customers and have a clear and easy-to-understand solution to their problems, you are going to bring them value.
That said, there’s no one-size-fits-all app. Even though it may seem that we have dozens of similar projects in our portfolio, every business is unique. Your goals and business needs are different from your competitors’.
At the end of this phase, we uncover the core problems that your business is aiming to solve and nail down the possible solutions for these problems. As a bonus, such thorough research enables us to provide useful recommendations, foresee potential difficulties, and build up the working process as efficiently as possible.
Here are the stages entitled in this step:
- Stakeholders interview. A few arranged calls will help us define your business goals, and our project questionnaire will provide structured information to understand your needs.
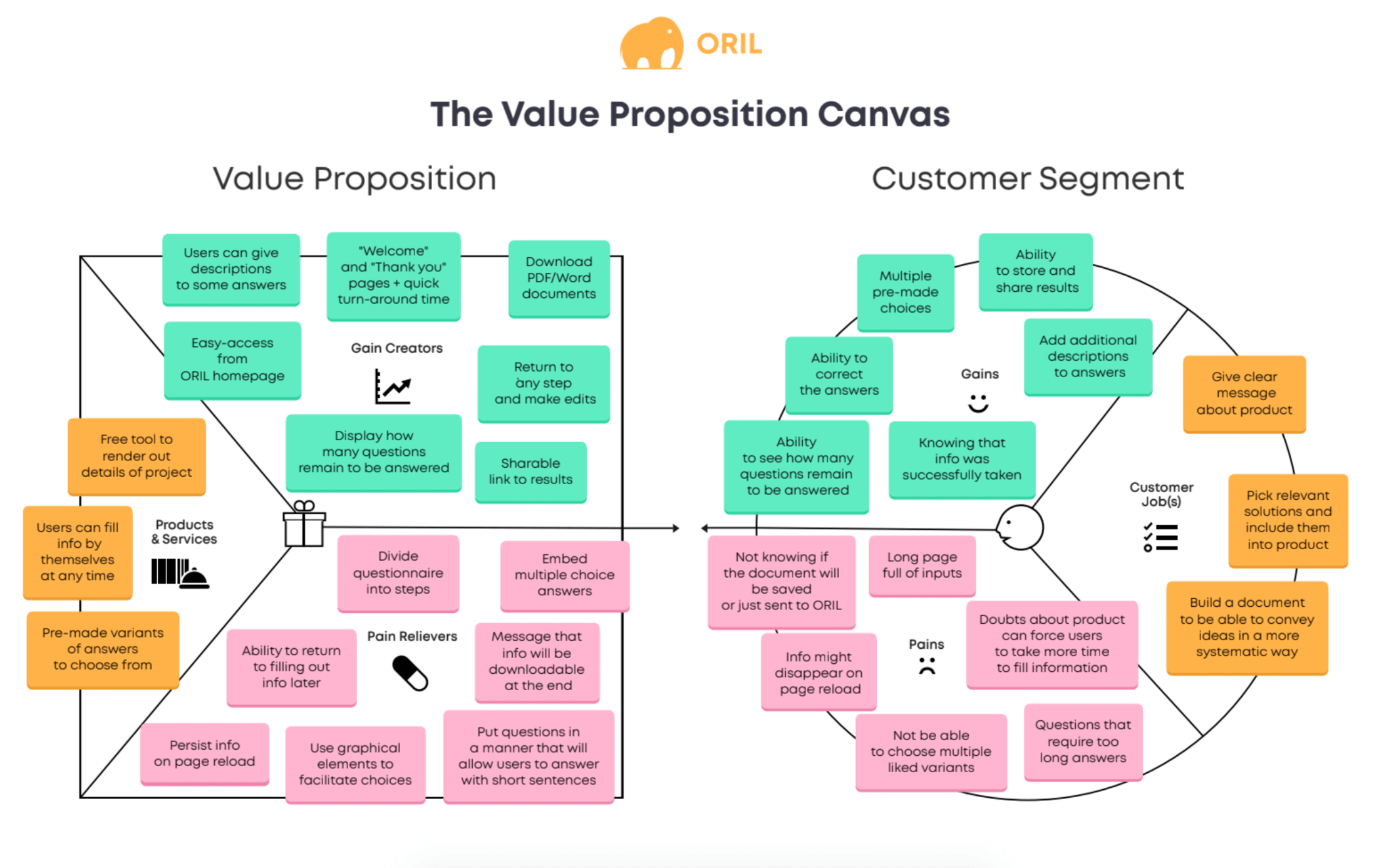
- VPC (Value Proposition Canvas). Here we visualize, design, and test how the product is supposed to bring value to potential users. We do it by comprehending customers’ pains, helping them relieve them, and eventually “creating gain”, i.e. making them happy.

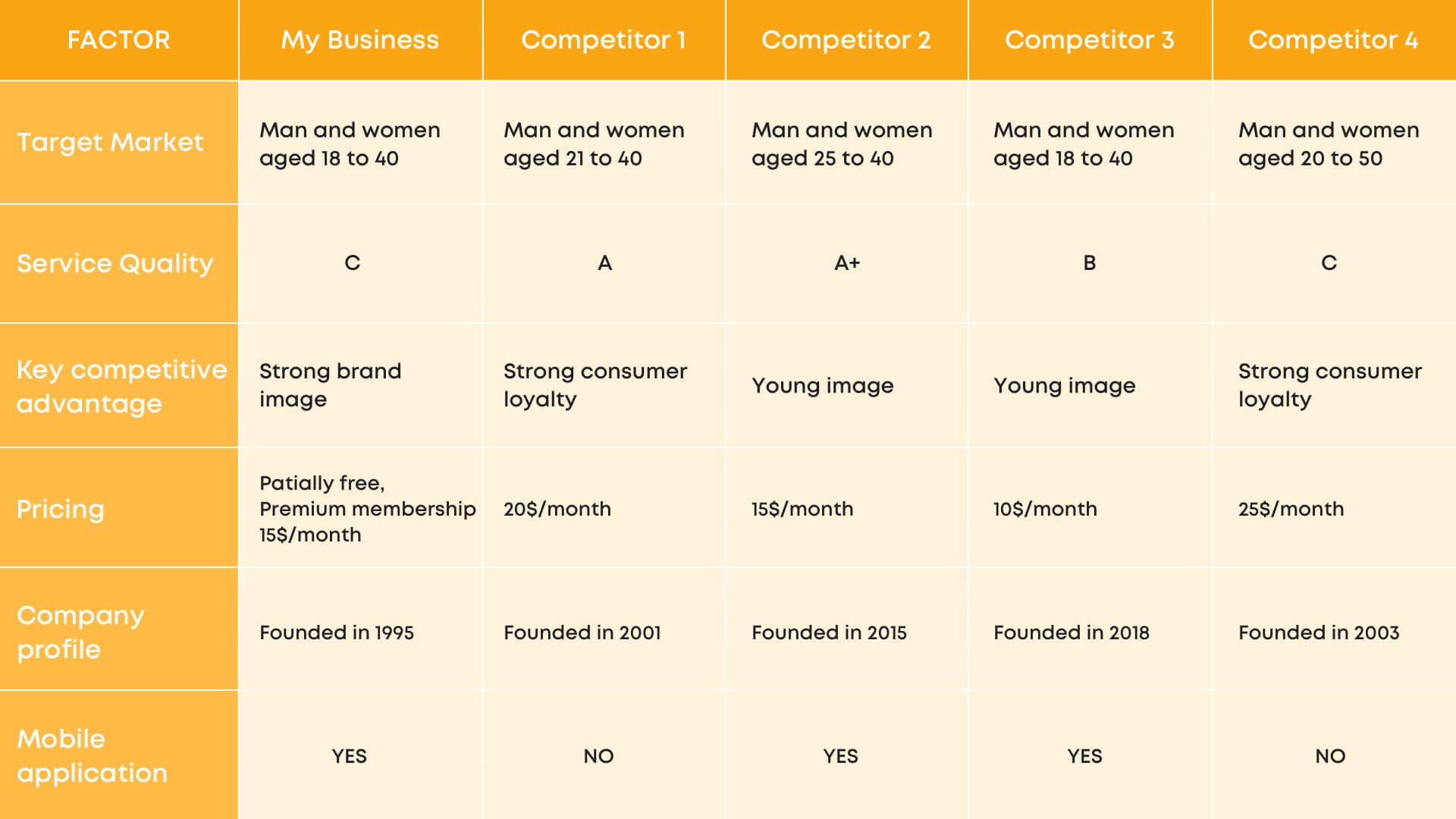
- Competitive analysis. We investigate your competitors’ products, their functionality, usability, traffic, strengths, and weaknesses, and find the key differences between their products and yours. Our design should be better than the competitors’ to not only satisfy the end-user but also make sure we don’t accidentally copy someone else.

Step 2: Features
Now it’s time to make use of the data we’ve collected and analyzed. Here we move from what the users want and why to how we can bring that to the table. So, within this step, we distinguish the following stages:
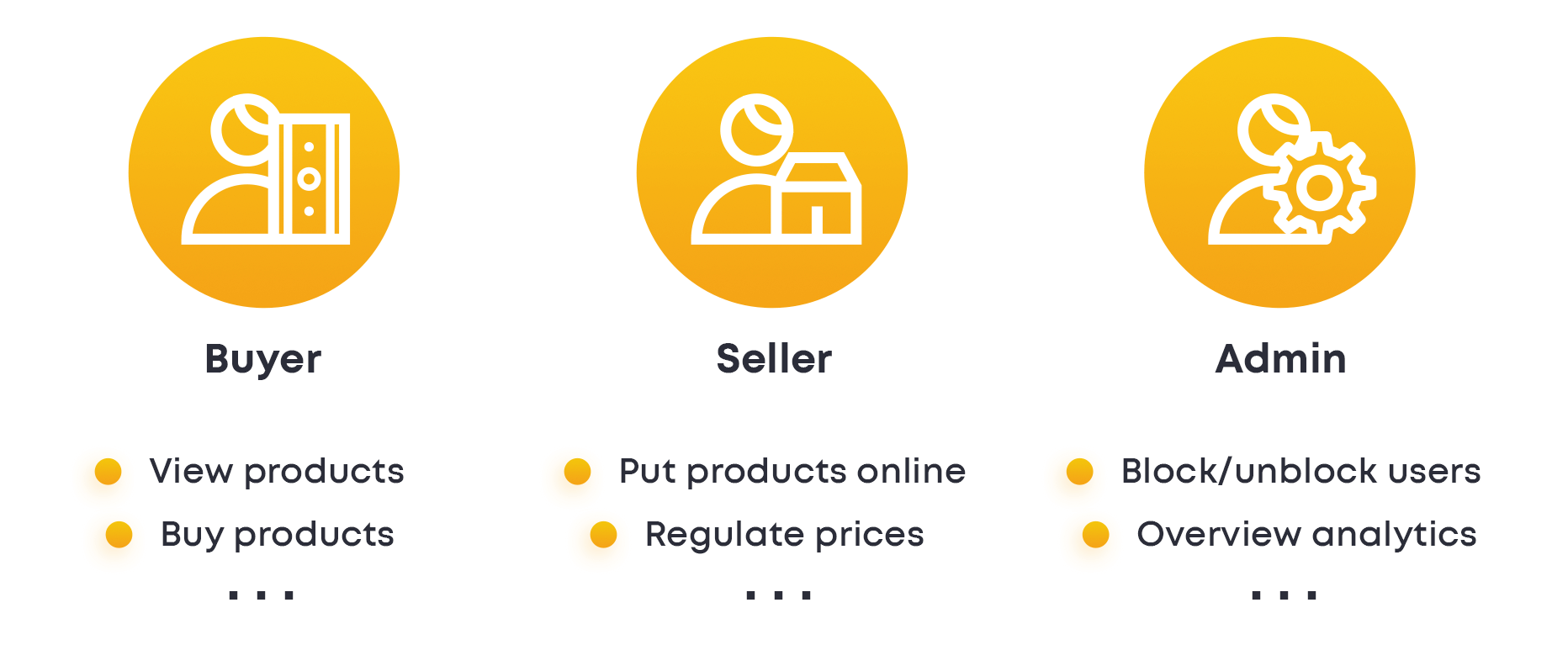
- User roles. These are specifications for various user types that can use the product. User Roles are key points for understanding how the product should work and what features should be accessible to different user groups. If we take a marketplace as an example, User Roles can be defined in the following way: Buyer can view products and purchase them, Seller can put products for sale on the marketplace and regulate prices of their products, Admin can overview analytics to create reports and block or unblock Buyers or Sellers.

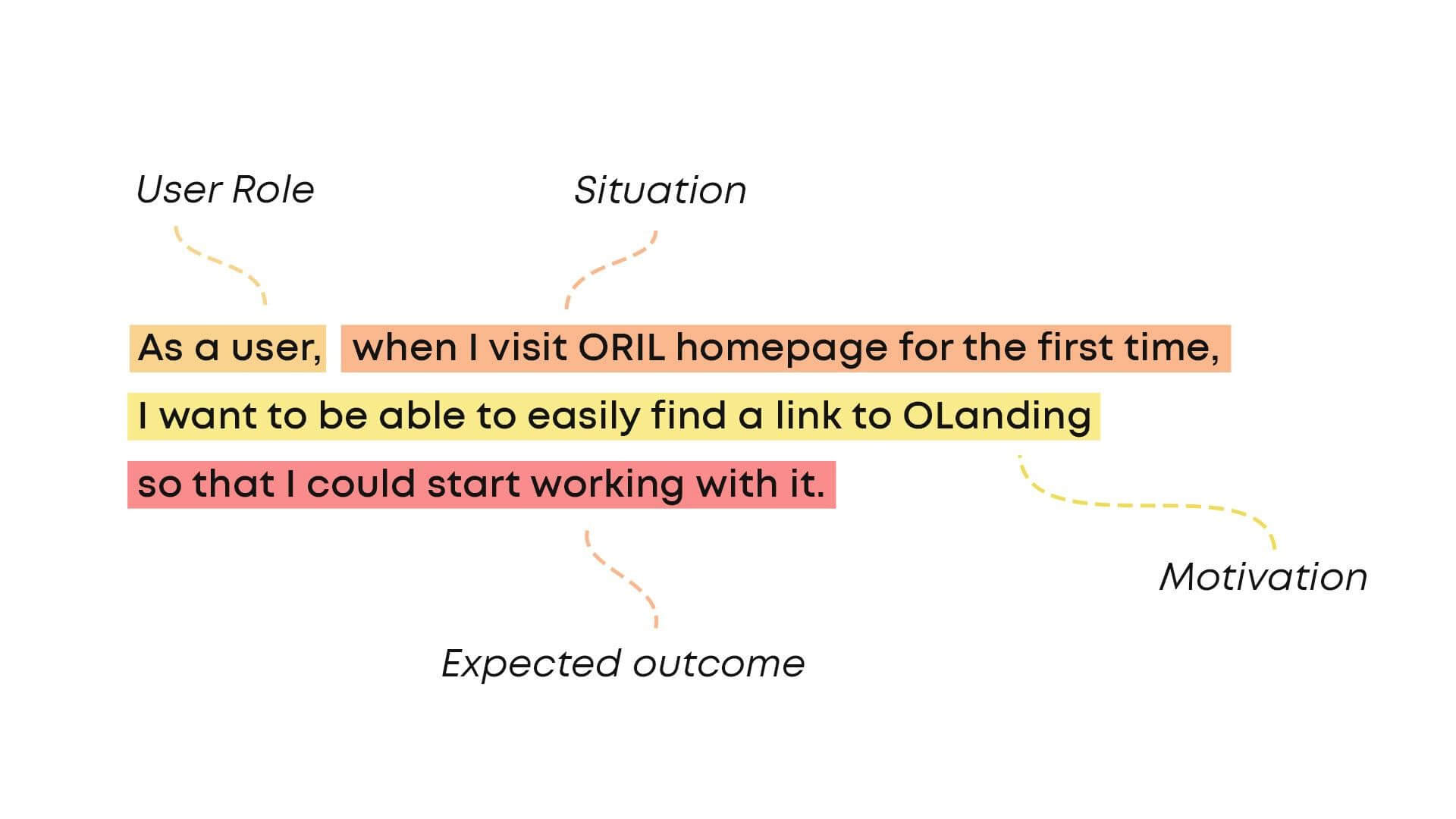
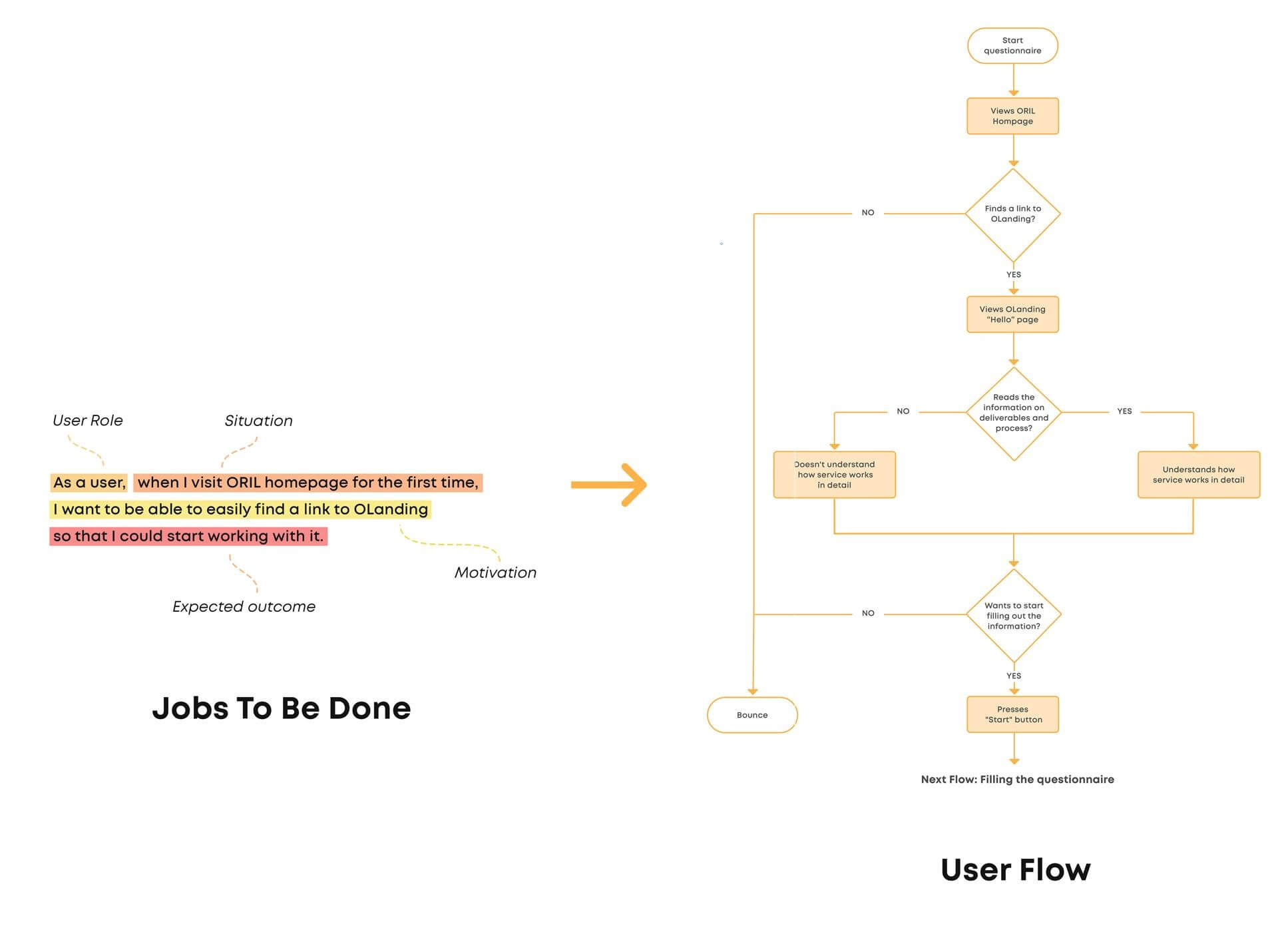
- Jobs to be done. Here we lay out what the users want on the canvas. To do this, we observe the future product as something that fulfills particular jobs for users. This approach is called Jobs to be Done. By capturing jobs that need to be fulfilled we also view the context under which a particular job is done. Which may give us a perspective of more convenient ways of doing the same things.

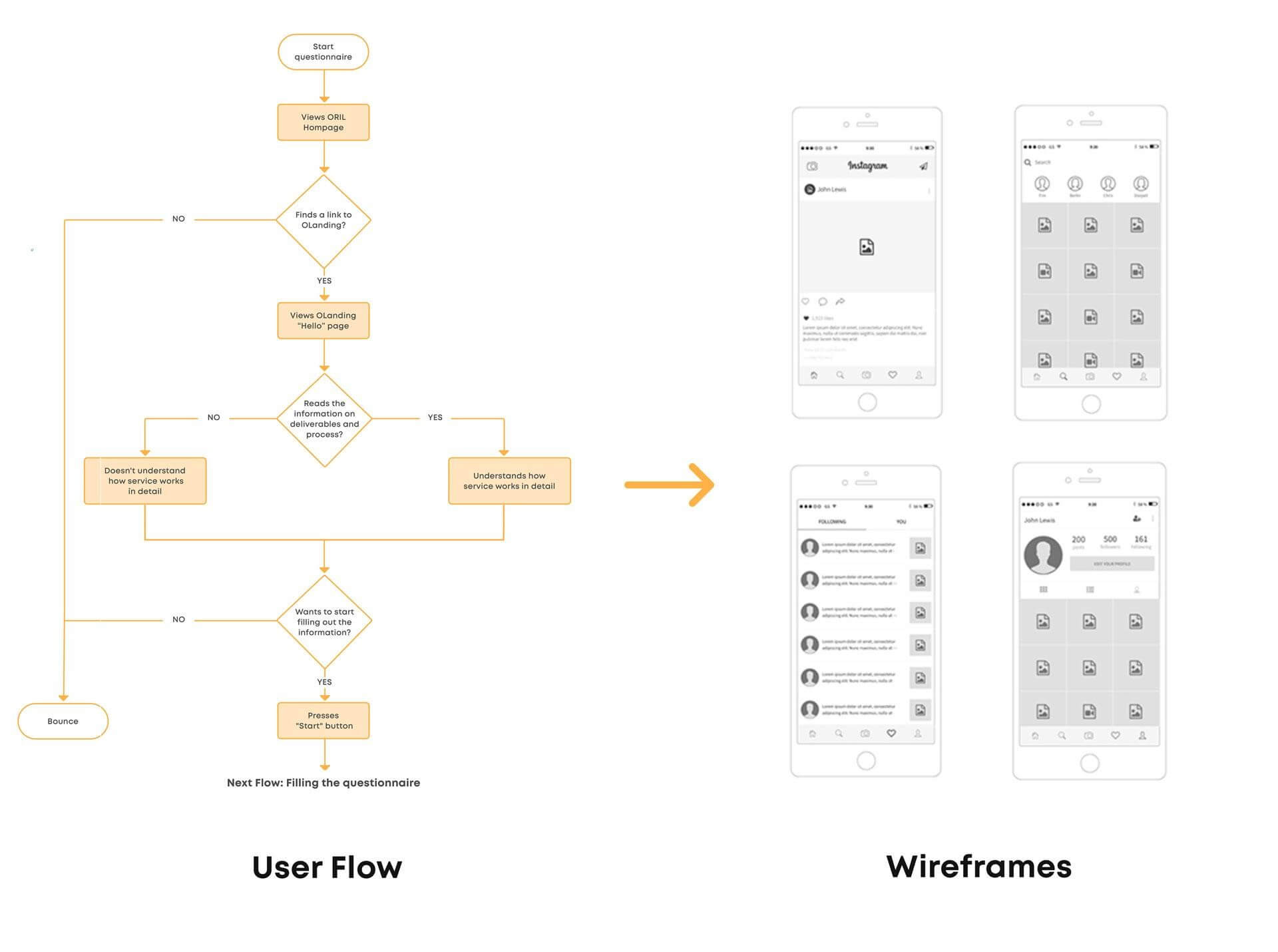
- User flows. Now we can venture deeper into the details of jobs that our product will fulfill. This will let us get insights into how it will behave while completing particular jobs, which is possible with User Flows. While working on User Flows, we can encounter previously unseen use cases and prevent potential mistakes that can be made by users. Also, this artifact allows for better team communication about what different product parts should do.

Step 3: Visualization
With a clear understanding of the product users, their pain points, and how we can relieve them, our team sets out to create information architecture and build the UX/UI design. Here is the drill:
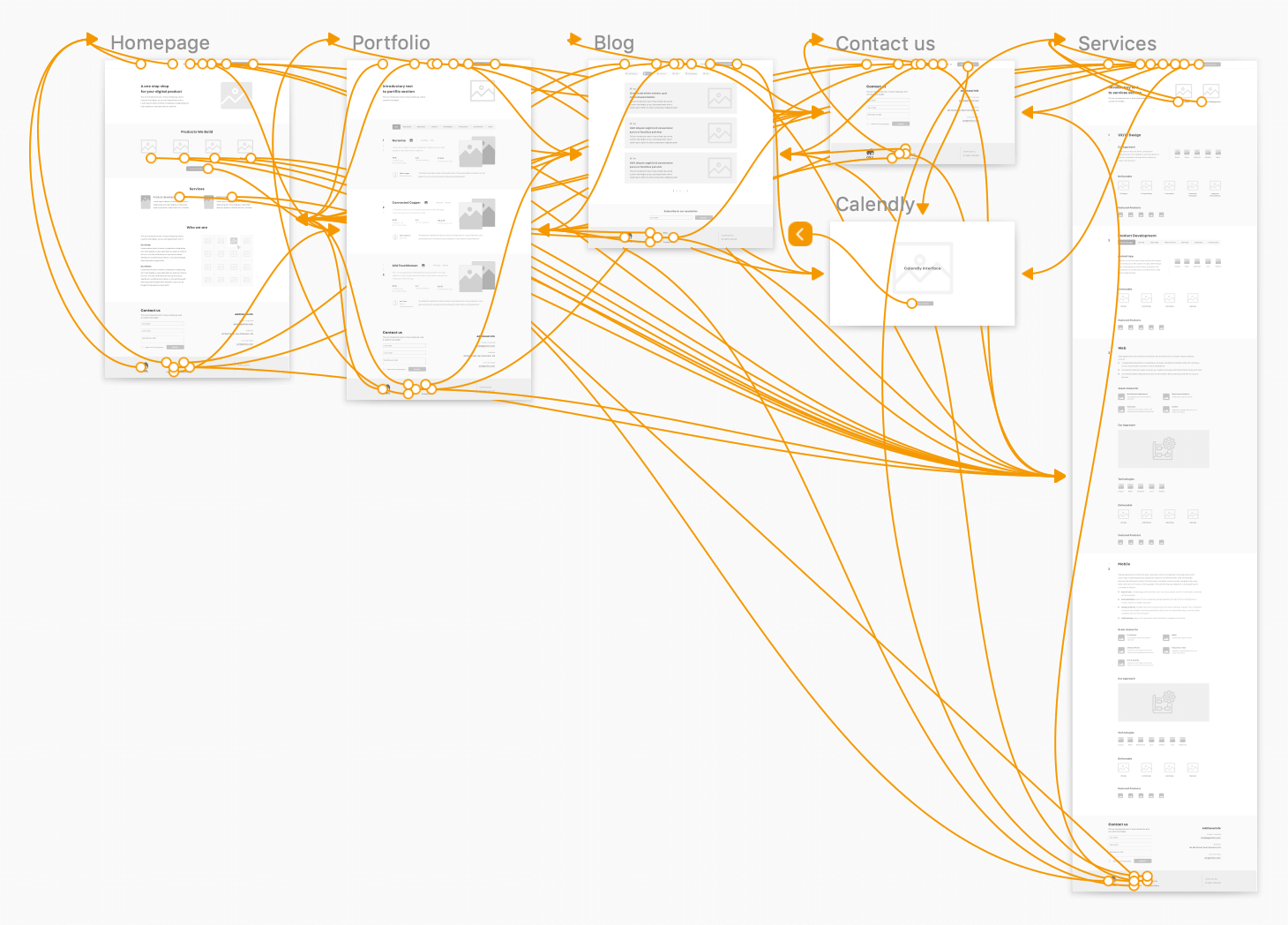
- Wireframes. Wireframes represent a skeleton layout of content and functional blocks on pages. We use them to build out layouts, which allows seeing whether the design meets our needs. Since they are black-and-white and lack styles, it enables faster work delivery and quicker layout iteration if one is required.

- Design. At this stage of the UX UI design process, all the pieces fall into one place. Prototypes are usually created based on black-and-white wireframes (low-fidelity prototypes). At this point in the process, the interactive model looks like a working product and can be used for development, investor demos, and even early user feedback sessions!

Conclusion
This is how we approach the UX process here at ORIL. We start by outlining our client’s business objectives, analyzing the market, and discovering users’ needs. Based on that information, we develop the product features and user flows. And only then we move on to wireframes and design. As you can see, it’s quite a process, but the attention to the smallest detail is what helps us create the design users cherish.




